Appearance
介绍
在强类型语言中,当一个对象从调用函数传递到被调用函数时,其类型必须与被调用函数中声明的类型兼容。- Listov,Zilles 1974
TypeScript 介绍
TypeScript 是微软开发的 JavaScript 的超集,TypeScript 兼容 JavaScript,可以载入 JavaScript 代码然后运行。
TypeScript 与 JavaScript 比较
TypeScript 与 JavaScript 相比进步的地方 包括加入注释,让编译器理解所有支持的对象和函数,编译器会移出注释,不会增加开销,增加一个完整的类机构,使之更新是传统的对象语言
Typescript 的特点
类型检查
TypeScript 会在编译代码时,进行严格的静态类型检查。意味着可以**在编码阶段发现存在的隐患,而不用把他们带到线上去
语言扩展
TypeScript 会包括 来自 ES6 和未来提案中的特性,比如异步操作和装饰器,也会从其他语言借鉴特性,比如接口和抽象类
工具属性
TypeScript 可以编译成 JavaScript,在任何浏览器,操作系统上运行。无需任何运行时的额外开销
为什么要使用 TypeScript
VSCODE 具备强大的 自动补全,导航,重构功能。使接口定义可以直接代替文档,同时可以提高开 发效率,降低维护成本
TypeScript 可以帮助团队重塑"类型思维", 接口的提供方将被迫去思考 API 的边界,他们将从代码的编写者蜕变为代码的设计者。
如果 JavaScript 是一匹野马,TypeScript 就是束缚野马的缰绳,作为"骑士"的你,自然可以张开双臂,放飞自我。但是,如果不是技艺超群,恐怕会摔的很掺。然而如果抓住了缰绳,你即可闲庭信步,亦可策马扬鞭,这就是 TypeScript 的价值,它可以让你在前端开发之路上走得更稳,更远。
学习 TypeScript 后,能让你在编程中形成"类型思维", 因为思维方式决定编程习惯、编程习惯奠定了工程质量,工程质量划定了能力边界。面对越来越复杂的前端应用,TypeScript 提供的思维方法,能够让你在未来的开发中长期受益!

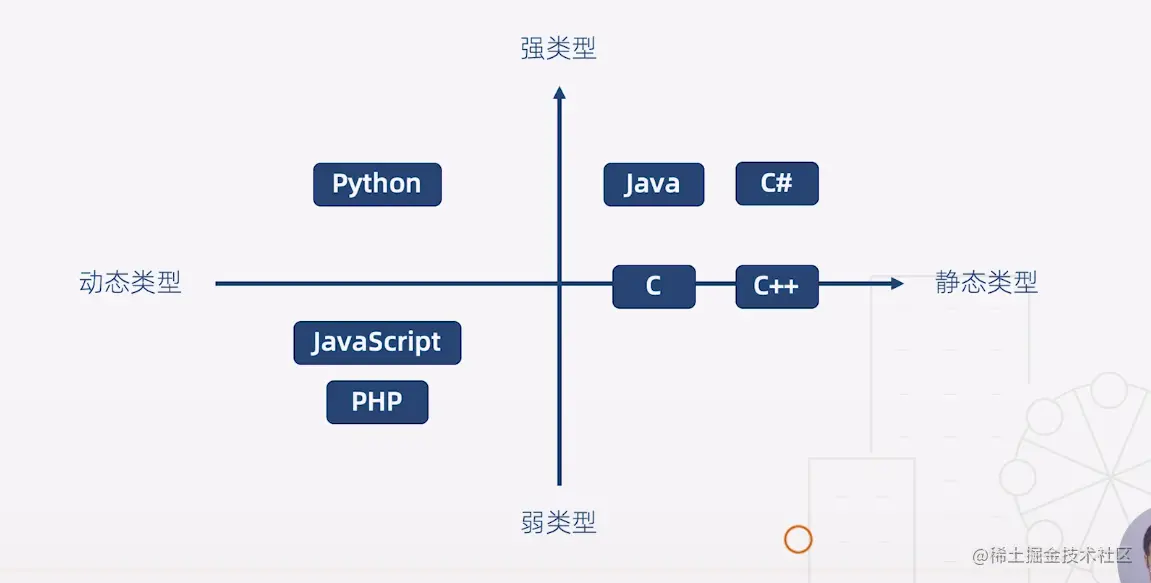
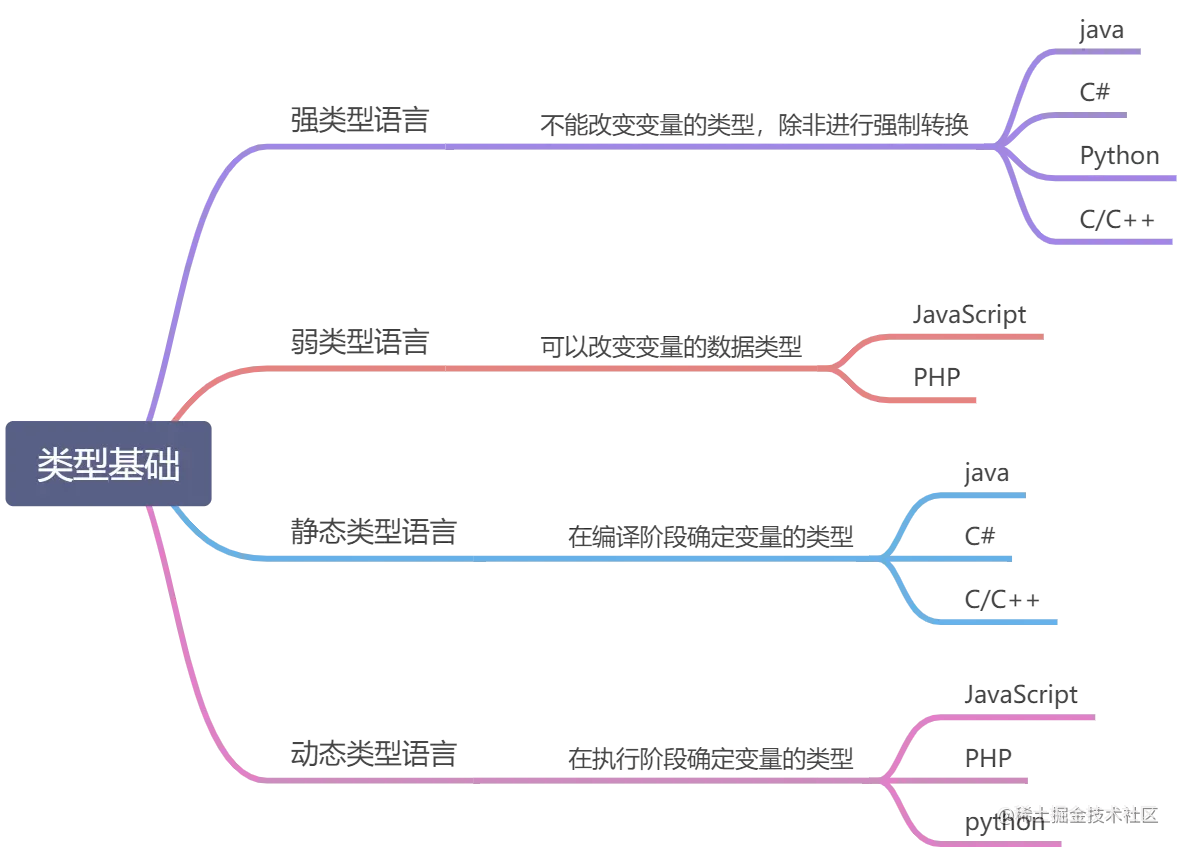
强类型语言
解释一: 在 1974 年,一位美国科学家定义为:在强类型语言中,当一个对象从调用函数传递到被调用函数时,其类型必须与被调用的函数中声明的类型兼容
解释二:不允许改变变量的数据类型,除非强制类型转换
弱类型语言
变量可以被赋予不同的数据类型
静态类型语言
在编译阶段确定所有变量的类型
- 编译阶段确定偏移量
- 用偏移量访问代替属性名访问
- 偏移量信息共享
动态类型语言
在执行阶段确定所有变量的类型
- 在程序运行时,动态计算属性偏移量
- 需要额外的空间存储属性名
- 所有对象的偏移量各存一份
| 静态类型语言 | 动态类型语言 |
|---|---|
| 对类型极度严格 | 对类型非常宽松 |
| 立即发现错误 | Bug 可能隐藏数月甚至数年 |
| 运行时性能好 | 运行时性能差 |
| 自文档化 | 可读性差 |
动态类型语言的支持者认为
- 性能是可以改善的 (V8 引擎),而语言的灵活性更重要
- 隐藏的错误可以通过单元测试发现
- 文档可以通过工具生成
说明任何语言都具有两面性,同时也是在不断发展和进化的,不能一概而论,要看具体的场景和性价比。