Appearance
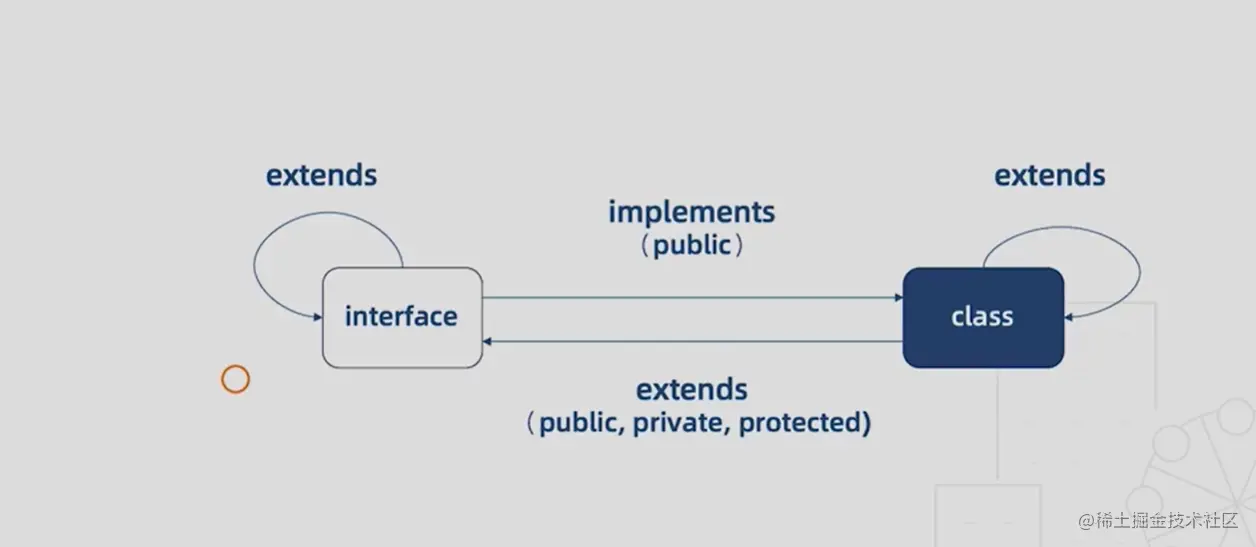
类的类型与接口的关系
定义属性
类实现接口的时候,必须实现接口中所有的属性, 并且可以在类中定义其他的属性
typescript
interface Human {
name: string;
eat(): void;
}
class Asian implements Human {
constructor(name: string) {
this.name = name;
}
name: string;
eat() {}
sleep() {}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
接口只能约束类的公有成员
typescript
interface Human {
name: string;
eat(): void;
}
/* 错误提示:
类“Asian”错误实现接口“Human”。
属性“name”在类型“Asian”中是私有属性,但在类型“Human”中不是。
*/
class Asian implements Human {
constructor(name: string) {
this.name = name;
}
private name: string;
eat() {}
sleep() {}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
接口不能约束类的构造函数
typescript
interface Human {
new (name: string): void;
name: string;
eat(): void;
}
/* 错误提示:
类“Asian”错误实现接口“Human”。
类型“Asian”提供的内容与签名“new (name: string): void”不匹配。ts(2420)
*/
class Asian implements Human {
constructor(name: string) {
this.name = name;
}
name: string;
eat() {}
sleep() {}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
接口的继承
接口继承接口
接口可以像类一样相互继承,并且一个接口可以继承多个接口 接口的继承,可以抽离出可重用的接口, 也可以将多个接口合并成一个接口
typescript
interface Human {
name: string;
eat(): void;
}
interface Man extends Human {
run(): void;
}
interface Child {
cry(): void;
}
interface Boy extends Man, Child {}
let boy: Boy = {
name: "",
eat() {},
run() {},
cry() {},
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
接口继承类
相当于接口把类的成员都抽象了出来,也就是只有类的成员接口,而没有具体的实现
typescript
class Auto {
state = 1;
// private state2 = 2;
}
// 接口中就隐含了 state属性
interface AutoInterFace extends Auto {}
// 实现 AutoInterFace接口
class C implements AutoInterFace {
state = 1;
}
// Auto 的子类也可以实现 AutoInterFace接口
// 因为 Bus是 Auto 的子类,自然就继承了 state属性,因此不必重复实现
class Bus extends Auto implements AutoInterFace {}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
接口抽离类成员的时候, 不仅抽离的公共成员,也抽离了私有成员和受保护成员

- 接口之间是可以相互继承的,这样能够实现接口的复用
- 类之间也可以相互继承,这样能够实现 方法和属性的复用
- 接口是可以通过类来实现的,但是接口只能约束类的共有成员
- 接口可以抽离出类的成员,这些成员包括(共有成员,私有成员,受保护成员)