Appearance
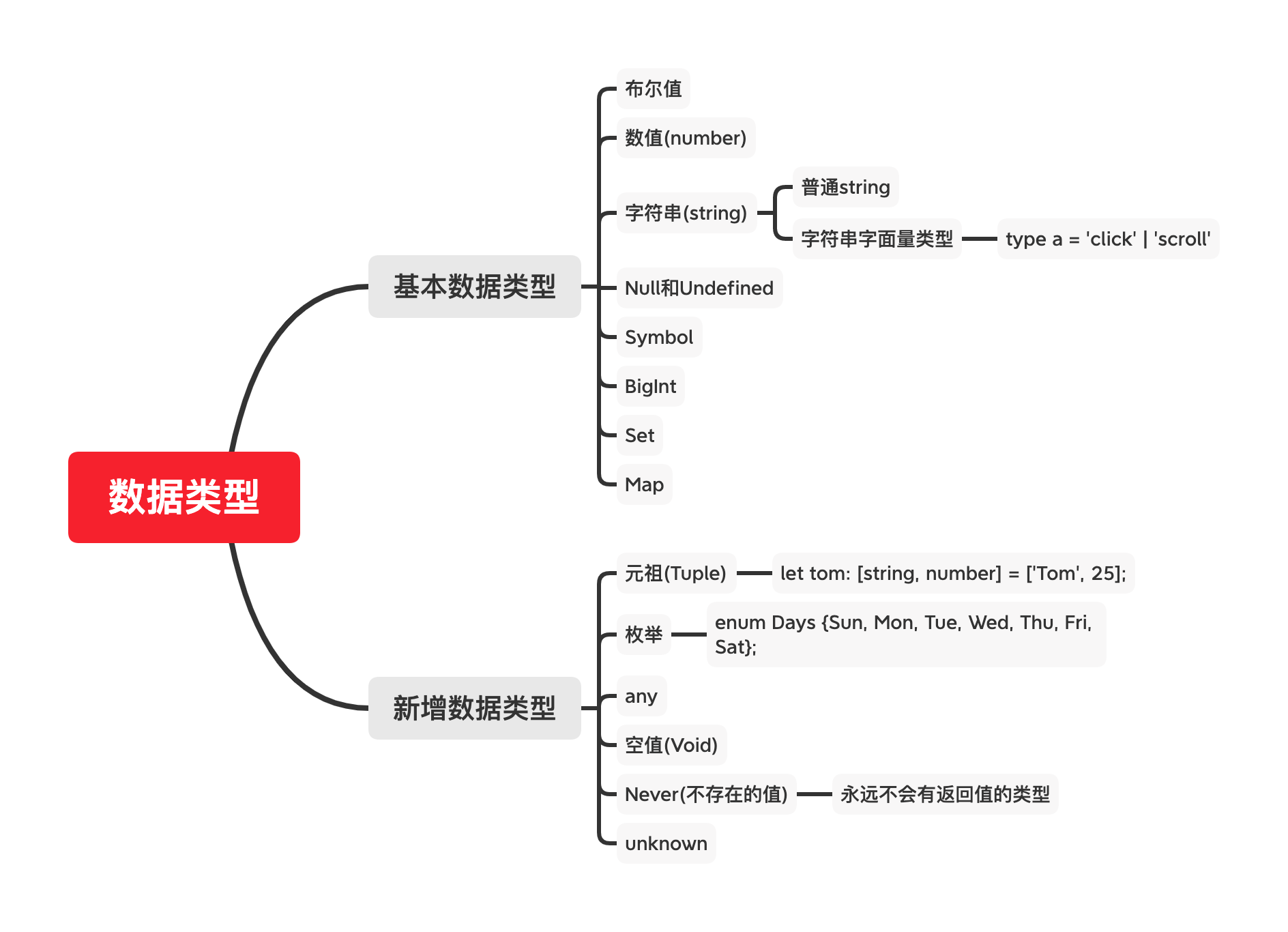
基本数据类型
静态类型语言:在编译阶段确定所有变量的类型 动态类型语言:在执行阶段所有变量的类型
对比数据类型
首先我们了解一下 typescript 的基本数据类型

类型注解 (TS 中声明类型的方式)
格式 变量 / 函数:type
解释:在变量或函数后加一个冒号, 冒号跟类型。变量的数据类型是一般不能改变的
基本数据类型(值类型)
- Number 数字
- String 字符串
- 单引号包裹起来的都是字符串(单双号没有区别)
- Boolean 布尔
- true false => 布尔值只有两个值
- null 空对象指针
- undefined 未定义
ES6 的数据类型
- Boolean
- Number
- String
- Array
- Function
- Object
- Symbol
- undefined
- null
TypeScript 基本数据类型
- Number 数字
- Boolean 布尔
- true false => 布尔值只有两个值
- String 字符串
- Array 数组
- Any 任何数据类型
- Enum 枚举
- Void 返回为任一
- 元祖 例如 [string,number]
- 高级类型
Boolean 布尔值
typescript
var isBoon: boolean = false; // 必须给一个初始化的值
console.log(isBoon);
1
2
2
Number 数字
typescript
var num :number = 10;
console.log(num);
1
2
2
String 字符串
typescript
var str:string="iwen"
console.log(str);
1
2
2
Array 数组的定义
数字类型的数组
typescript
let array1:Array<number>;
let array2:number[];
let array1:Array<number> = new Array<number>();
let array2:number[] = [1,2,3];
1
2
3
4
2
3
4
不同类型的数组 -- 联合类型
typescript
let arr3: Array<number | null | string | undefined> = [
1,
"2",
3,
"4",
null,
undefined,
];
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
元组
一种特殊的数组,限制了数组的类型,顺序,个数。建议:只用来访问
typescript
let tuple: [number, string] = [1, "2"];
1
对象
typescript
let obj: {x: number,y: } = {x: 1,y: 2};
/*
obj.x= 6 出现警告
因为 在 ts中 obj只知道是object,并没有具体到某一个属性的类型
*/
obj.x = 3
1
2
3
4
5
6
2
3
4
5
6
Symbol
typescript
let s1 = symbol = Symbol()
let s2 = Symbol()
1
2
2
undefined,null
strctNullChecks
typescript
let un: undefined = undefined;
let nu: null = null;
1
2
2
any 任何一种数据类型
typescript
var notSure:any =10;
notSure="hello";
notSure=false
console.log(notSure);
// 得到最后一次数据类型
1
2
3
4
5
2
3
4
5
void 返回值
typescript
// 必须是指定的返回值
function tell():string{
return "hello"
}
// 可以没有任何返回值的话
function tellNull():void {}
1
2
3
4
5
6
7
2
3
4
5
6
7
never
返回 never 的函数必须存在无法达到的终点
typescript
let error = () =>{
throw new Error('error');
}
let endless = () =>{
while(true)
}
1
2
3
4
5
6
7
2
3
4
5
6
7
enum - 枚举类型
数字枚举
typescript
// 数字枚举,反向映射
// const
enum Role {
Reporter = 1,
Developer,
Maintainer,
Owner,
Guest
}
enum Role {
Success = '恭喜你,成功了',
Fail = '抱歉,失败了'
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
字符串枚举
typescript
enum Message {
Success = "恭喜你,成功了",
Fail = "抱歉",
}
1
2
3
4
2
3
4
编译成 JavaScript 代码后
javascript
var Message;
(function (Message) {
Message["Success"] = "\u606D\u559C\u4F60,\u6210\u529F\u4E86";
Message["Fail"] = "\u62B1\u6B49";
})(Message || (Message = {}));
/*
只有字符串的名称作为了key,
因此字符串枚举是不能进行反向映射的
*/
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
异构枚举
把数字枚举与字符串枚举混用,就组成了异构枚举(不推荐使用)
typescript
enum Answer {
N,
Y = "yes",
}
1
2
3
4
2
3
4
常量枚举
用 const 声明的枚举就是常量枚举
typescript
const enum Month {
Jan,
Feb,
Mar,
}
1
2
3
4
5
2
3
4
5
javascript
/*
编译后没有任何代码
*/
1
2
3
2
3
特点:在编译阶段会被移除 作用:当我们不需要一个对象,而需要一个对象的值得时候,就可以使用常量的值。这可以减少在编译环境的代码。
javascript
const enum Month {
Jan,
Feb,
Mar,
}
let month = [Month.Jan, Month.Feb, Month.Mar];
1
2
3
4
5
6
7
2
3
4
5
6
7
编译成 JavaScript 代码后
javascript
var month = [0 /* Jan */, 1 /* Feb */, 2 /* Mar */];
1
枚举类型
在某些情况下,枚举和枚举成员都可以成为一种单独的类型出现
javascript
// 1. 枚举成员没有初始值
enum E {
a,
b,
}
// 2. 所有枚举成员都是数字枚举
enum F {
a = 0,
b = 1,
}
// 3. 所有枚举成员都是字符串枚举
enum G {
a = "apple",
b = "banana",
}
// 将数值赋值给 1,2种情况的枚举,并且值可以超出范围
let e: E = 3;
let f: F = 3;
// 不同类型的枚举是不能进行比较的,会有报错
// e===f
let e1: E = E.a;
let e2: F = F.b;
let e3: E = E.a;
// 不同类型的枚举是不能进行比较的,会有报错
// e1===e2
// 相同类型的枚举是可以进行比较的
e1 === e3;
// 字符串枚举的取值只能是枚举成员的类型
let g1: G = G.a;
let g3: G = G.b;
let g2: G.a = G.a;
// 报错
// let g4: G.a = G.b;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40