Appearance
事件委托(事件代理)
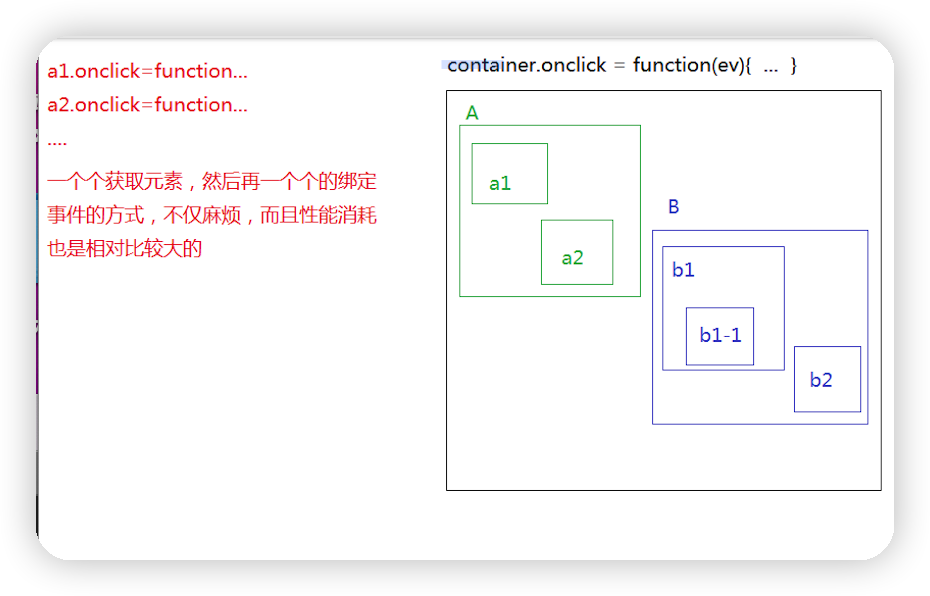
利用事件的冒泡传播机制,如果一个容器的后代元素中,很多元素的点击行为(其它事件行为也是)都要做一些处理,此时我们不需要在像以前一样一个个获取一个个的绑定了,我们只需要给容器的 CLICK 绑定方法即可,这样不管点击的是哪一个后代元素,都会根据冒泡传播的传递机制,把容器的 CLICK 行为触发,把对应的方法执行,根据事件源,我们可以知道点击的是谁,从而做不同的事情即可
点击 a1,不仅触发 a1 的点击行为,而且 A 以及 CONTAINER 的点击行为都会被依次触发点击 b1-1,也是一样的,不仅 b1-1 的点击行为触发,而且 b1/B/CONTAINER 的点击行为也都会被依次触发
在此过程中,只给 CONTAINER 的点击事件行为绑定方法即可 ,不管点击的是后代中的谁,绑定的方法都会执行,而且 EV 事件对象中记录了事源 (EV.TARGET)
javascript
let target = ev.target || ev.srcElement;
if(target.className==='al'){
}else
1
2
3
4
2
3
4
操作上的优化

javascript
<div id="div1">
<a href="#">a1</a>
<a href="#">a2</a>
<a href="#">a3</a>
<a href="#">a4</a>
</div>
<button>点击增加一个 a 标签</button>
1
2
3
4
5
6
7
2
3
4
5
6
7
这里就会用到事件代理。我们要监听<a>的事件,但要把具体的事件绑定到<div>上,然后看事件的触发点是不是<a>。
javascript
var div1 = document.getElementById('div1')
div1.addEventListener('click', function (e) {
// e.target 可以监听到触发点击事件的元素是哪一个
var target = e.target
if (e.nodeName === 'A') {
// 点击的是 <a> 元素
alert(target.innerHTML)
}
})
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
我们现在完善一下之前写的通用事件绑定函数,加上事件代理。
javascript
function bindEvent(elem, type, selector, fn) {
// 这样处理,可接收两种调用方式 bindEvent(div1, 'click', 'a', function () {...}) 和 bindEvent(div1, 'click', function () {...}) 这两种
if (fn == null) {
fn = selector
selector = null
}
// 绑定事件
elem.addEventListener(type, function (e) {
var target
if (selector) {
// 有 selector 说明需要做事件代理
// 获取触发时间的元素,即 e.target
target = e.target
// 看是否符合 selector 这个条件
if (target.matches(selector)) {
fn.call(target, e)
}
} else {
// 无 selector ,说明不需要事件代理
fn(e)
}
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
然后这样使用,简单很多。
// 使用代理,bindEvent 多一个 'a' 参数
var div1 = document.getElementById('div1')
bindEvent(div1, 'click', 'a', function (e) {
console.log(this.innerHTML)
})
// 不使用代理
var a = document.getElementById('a1')
bindEvent(div1, 'click', function (e) {
console.log(a.innerHTML)
})
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
最后,使用代理的优点如下:
- 使代码简洁
- 减少浏览器的内存占用
- 事件委托这种处理方式比一个个的事件绑定,性能上提高 50% 左右,而且需要操作的元素越多,性能提高越大