Appearance
事件传播机制-冒泡传播
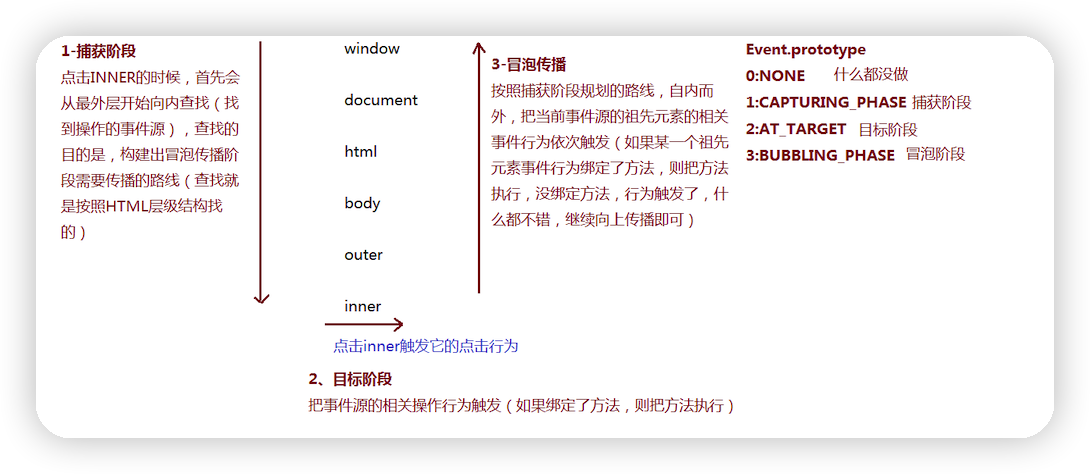
触发当前元素的某一个事件(点击事件)行为,不仅当前元素事件行为触发,而且其祖先元素的相关事件行为也会依次被触发,这种机制就是“事件的冒泡传播机制”

javascript
window.onclick = function () {
console.log("window");
};
document.onclick = function () {
console.log("document");
};
document.documentElement.onclick = function () {
console.log("html");
};
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
DOM0
xxx.onxxx=function(){} DOM0 事件绑定,给元素的事件行为绑定方法,这些方法都是在当前元素事件行为的冒泡阶段(或者目标阶段)执行的
xxx.addEventListener('xxx',function(){},false) 第三个参数 FALSE 也是控制绑定的方法在事件传播的冒泡阶段(或者目标阶段)执行;只有第三个参数为 TRUE 才代表让当前方法在事件传播的捕获阶段触发执行(这种捕获阶段执行没啥实际意义,项目中不用);
javascript
let aa = null;
document.body.onclick = function (ev) {
console.log("body", ev, ev === aa); //=>TRUE
};
outer.onclick = function (ev) {
console.log("outer", ev, ev === aa); //=>TRUE
};
inner.onclick = function (ev) {
/*ev = ev || window.evenet;
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;*/
aa = ev;
console.log("inner", ev);
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
祖先元素
- 谷歌:window->document->html->body...
- IE 高:window->html->body...
- IE 低:html->body...